Mallcomm allows you to embed videos directly within your content. Videos create an alternative style of engagement with your users and are visually more enticing and can be used to showcase any marketing and training materials you may wish to share.
When creating an item, it is possible to embed a video to show in the app by using the code view in the text editor and pasting in the videos embed code, here is a quick tutorial on how to do this.

Step 1: Upload your video to a hosting platform
The first thing you will need to do is upload the video you would like to show in your app to YouTube, a public file on Google Drive or another video hosting platform that you can grab the embed code from.
As it is the most widely used, in this article, I’ll be using YouTube.
Step 2: Obtaining the embed code
Now from YouTube or any other platform for video hosting, you will need the video embed link.
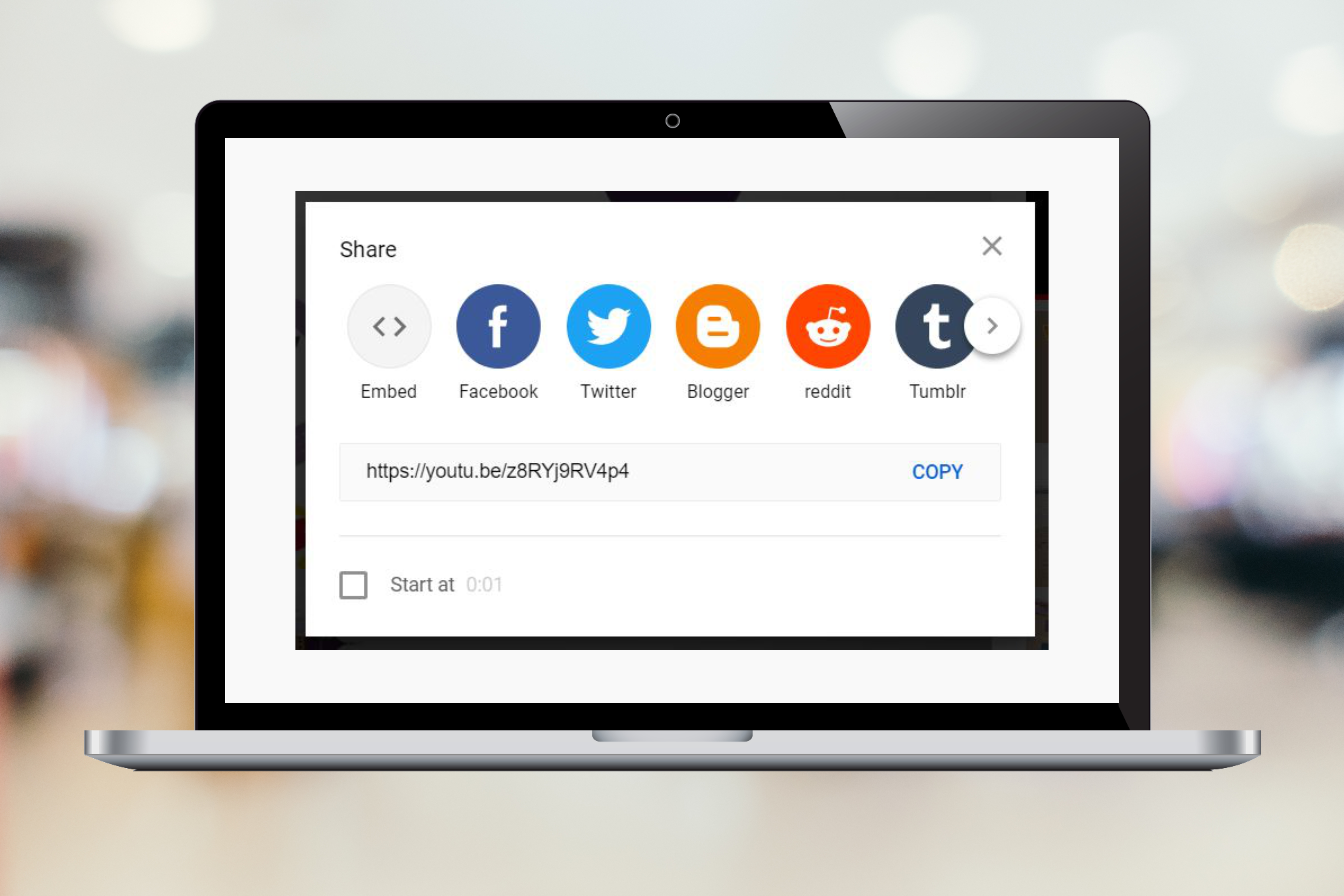
For example, with YouTube, you can view any video and click onto the share section to find the embed link.

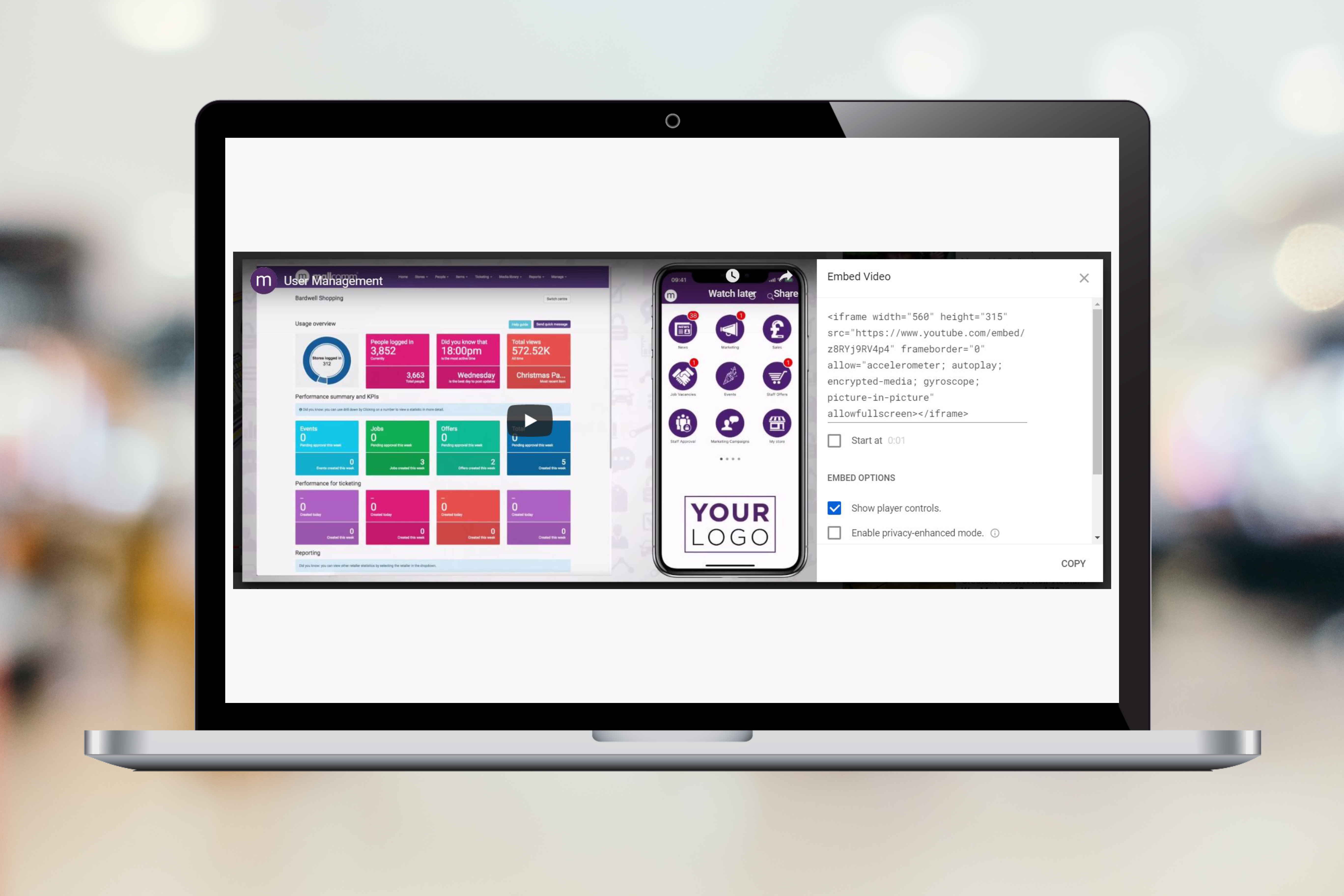
Click onto the embed button which will display the embed link as shown below.

Step 3: Item creation
From here you can now take the embed link from where the video is hosted to create an item in the CMS, the below article will provide assistance if you are unsure on adding an item or have not done this before.
Adding items: https://support.mallcommapp.com/knowledge/adding-items-to-your-app
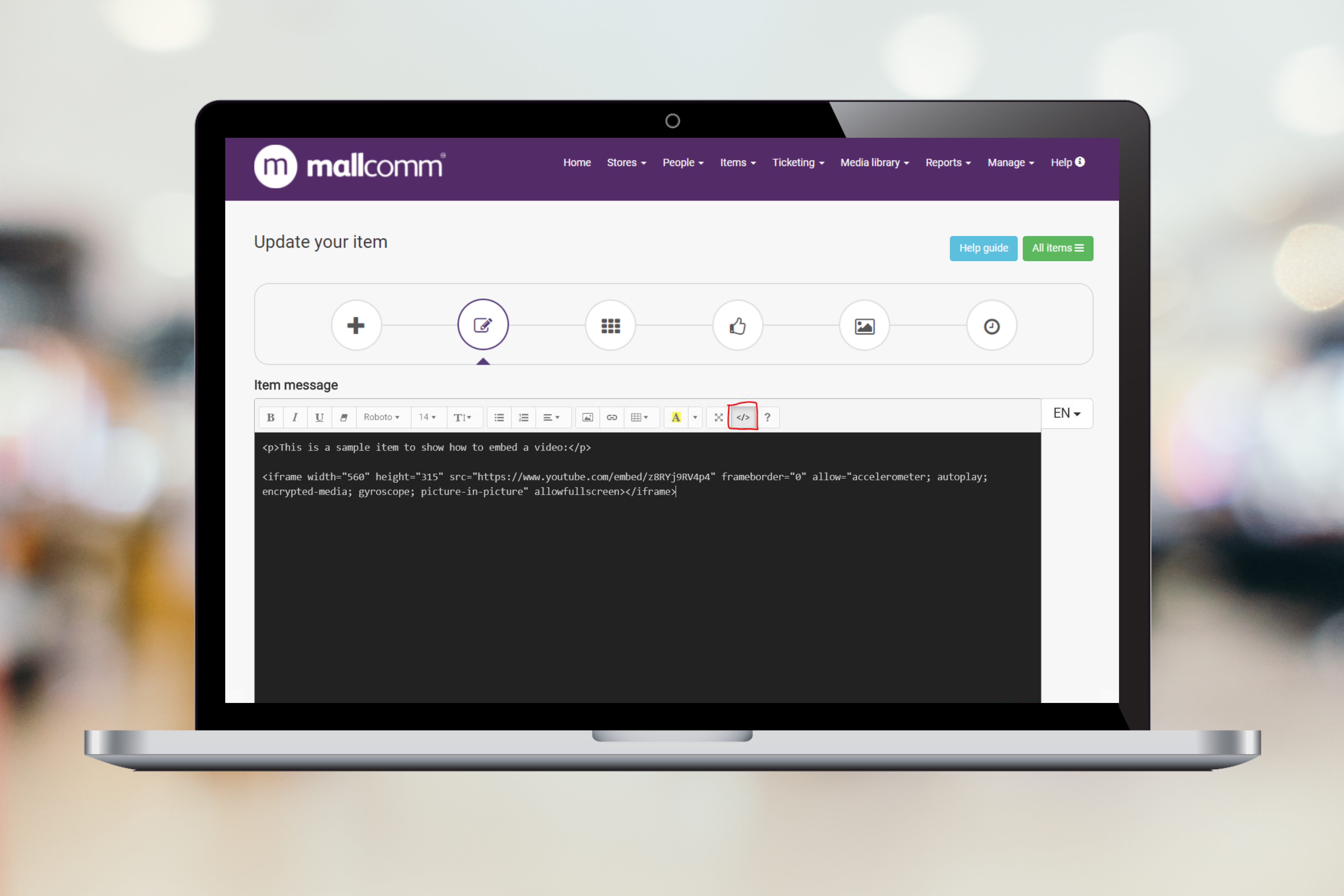
When you reach the content/message section of your item, you will need to click onto the code view (shown in the image below).
Here you can replace the code with the embed link from the video you are using. Once complete, click back onto the code view button this will then show your video full scale. Don't worry when you see this, the app will then scale the video depending on the screen size of the user’s device.
<div class="video-container" style="position:relative; padding-bottom:56.25%; padding-top:30px; height:0; overflow:hidden;"><iframe style="position:absolute; top:0; left:0; width:100%; height:100%;" width="400" height="315" src="https://www.youtube.com/embed/Kp_nDJZ0sds" id="api-frame" allowfullscreen="" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe></div>
Code View

Video

Once you are satisfied with the above and your video is displayed within the text editor you can complete the rest of the item creation steps through to publishing your item.

